Intro to stacking isoBlocks in Godot
A downloadable project
Isometric tiles and blocks create the illusion of depth and perspective while maintaining the simplicity of 2D assets. This technique is commonly used in 2.5D games, blending 2D art into 3D-like environments.
This guide will work with any asset pack but focuses on StructTilesets to create the impression of a castle using TileMapLayers in Godot 4.3. Anyone working with other tilesets including flat tiles can still follow along to get started with a simple scene (steps 1-7).
The Tilesets
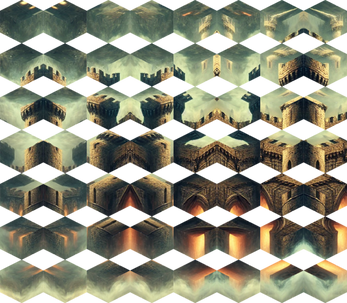
All the tilesets I use are created from AI-generated images, usually 1024x1024px or 1792x1024px in size. Example:

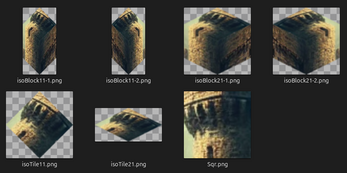
These are split using ImageMagick into:
- Squares - 64x64px

Then converted to:
- 1:1 isoTiles - 92x92px

- 2:1 isoTiles - 92x46px

- 1:1 isoBlocks (original + mirror) - 92x184px


- 2:1 isoBlocks (original + mirror) - 92x92px


Note: The mirroring of the first block can be achieved in Godot by flipping horizontally. They are included in the tilesets for completeness as they are also used outside of game engine.
Demo Project
- Step 1: Create a Demo Project
- Step 2: Create a Demo Scene
- Step 3: Add a TileMapLayer Node
- Step 4: Setup the TileSet
- Step 5: Enable Y Sorting
- Step 6: Setup the Atlas for Tile Selection
- Step 7: Adjust the Tile Rendering
- Step 8: Duplicate TileMapLayers
- Step 9: Set TileMapLayer Z Indexes
- Step 10: Build the First Stack
- Step 11: Combining Stacks (North-East View)
- Step 12: Alternate Perspectives
- Tip 1: Finding Placed Blocks in TileMap
- Tip 2: Remove Atlas Tiles Outside the Texture
- Downloads
Step 1: Create a Demo Project
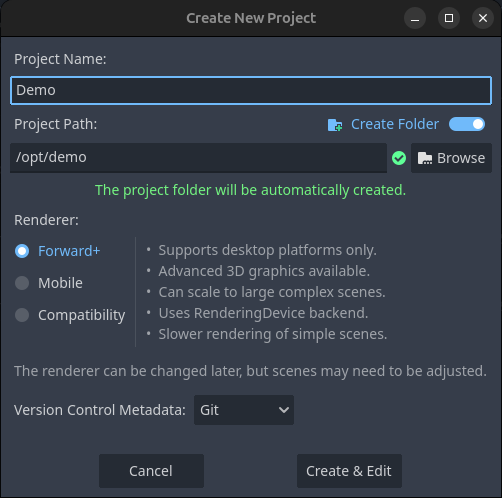
Start by creating a new project in Godot 4.3:

Figure 1.0: Create a new project in Godot
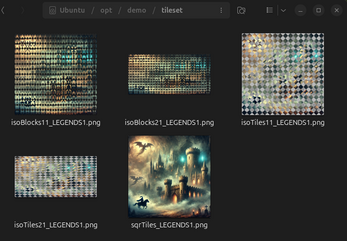
Copy over any tilesets in File Explorer to the Demo project folder (example downloads at bottom of page):

Figure 1.1: Copy the tilesets to demo project folder
Step 2: Create a Demo Scene
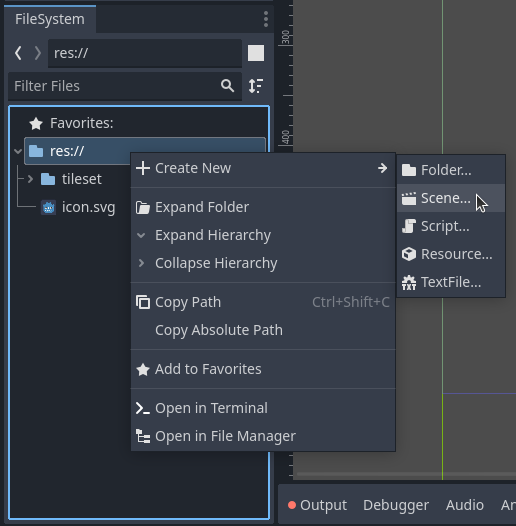
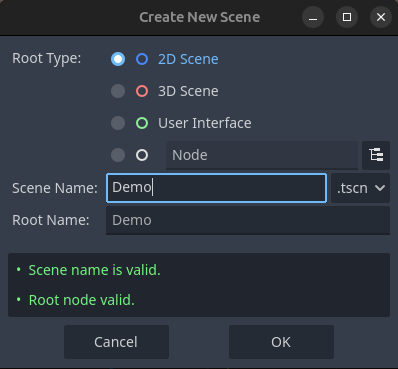
Right-click the project root and select Create New > Scene...:

Figure 2.0: Create a demo scene

Figure 2.1: Create a demo scene
Step 3: Add a TileMapLayer Node
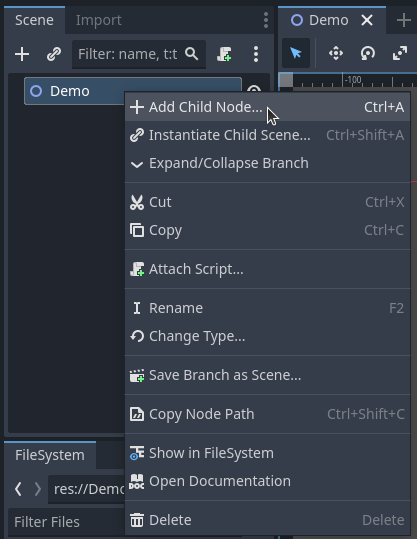
In the new scene, right-click the root node and select Add Child Node:

Figure 3.0: Add Child Node
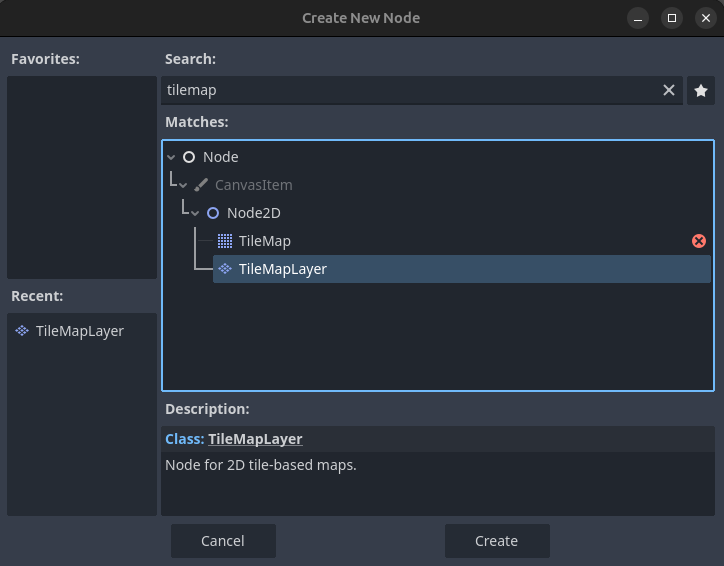
Search and select TileMapLayer from the list:

Figure 3.1: Create a TileMapLayer Node
Step 4: Setup the TileSet
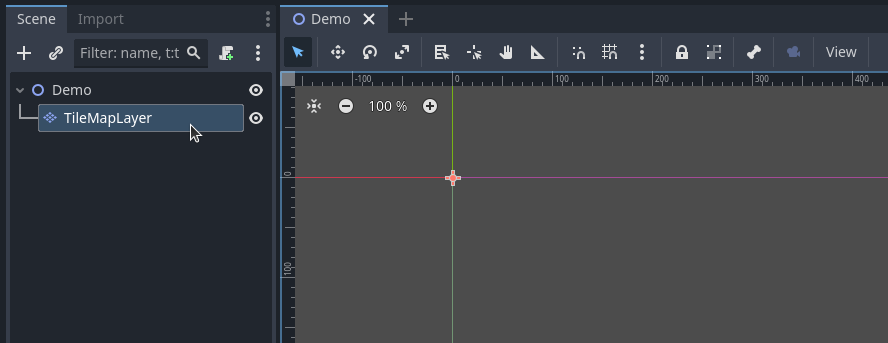
Select the new TileMapLayer in the left tree menu:

Figure 4.0: Select the TileMapLayer
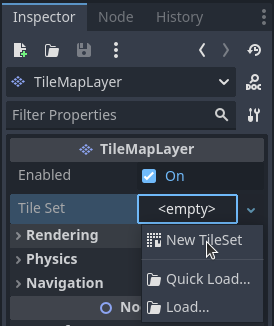
The Inspector will open on the right. Create a new tileset by selecting <empty>, then New TileSet:

Figure 4.1: Create and Select the TileSet
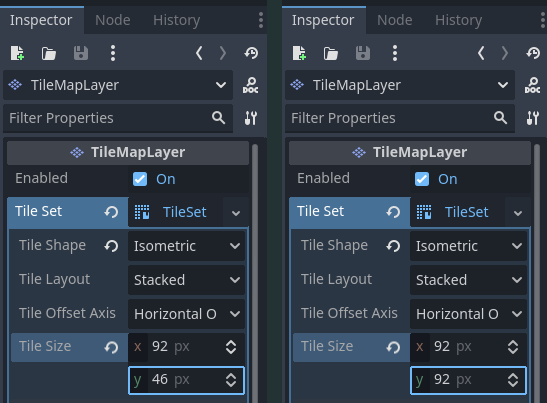
- For Tile Shape, select Isometric from the drop-down menu.
- Adjust the Tile Size based on your isometric tiles' dimensions
- For 2:1 tiles and blocks : 92x46px
- For 1:1 tiles and blocks : 92x92px

Figure 4.2: Set the Tile Size for iso21 or iso11
Step 5: Enable Y Sorting
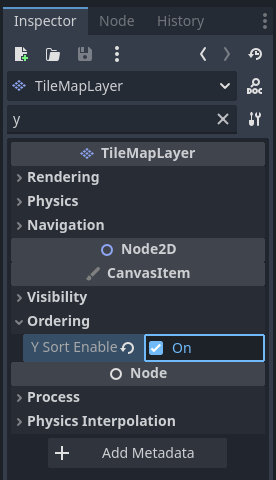
Y Sorting is critical to ensure that objects are rendered in the correct visual order as you stack them. In the TileMapLayer properties, search for or scroll down to Y Sort Enabled under Ordering.

Figure 5.0: Enable Y Sort in the TileMapLayer
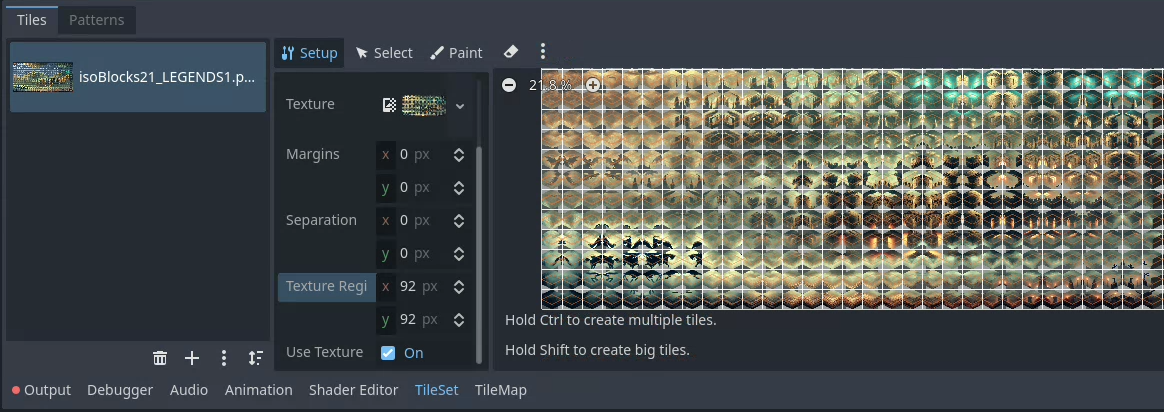
Step 6: Setup the Atlas for Tile Selection
Select TileSet in the bottom middle menu.
Drag your tileset from the FileSystem Menu, or import by pressing the + button. Select Yes when prompted to automatically create tiles in the Atlas:

Figure 6.0: Setup the TileSet Atlas
Ensure the Texture Region is set correctly to match your tiles:
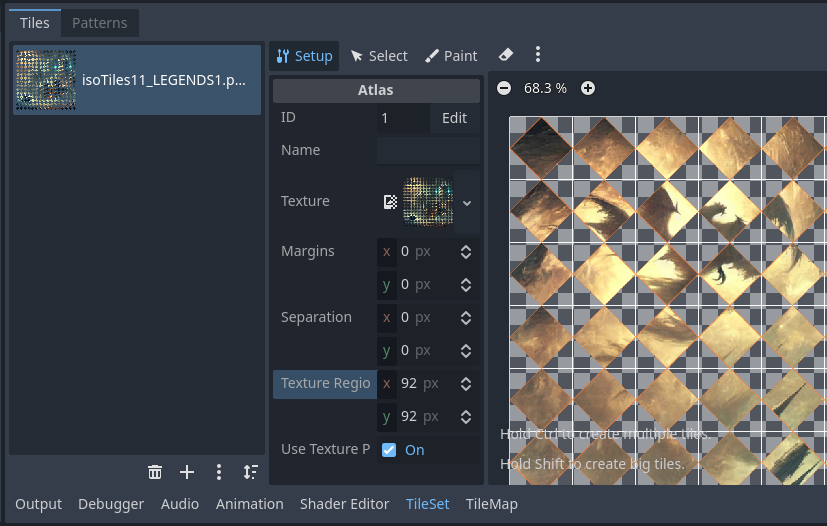
- isoTiles11 - 92x92px

Figure 6.1: Adjust the Texture Region for isoTiles11
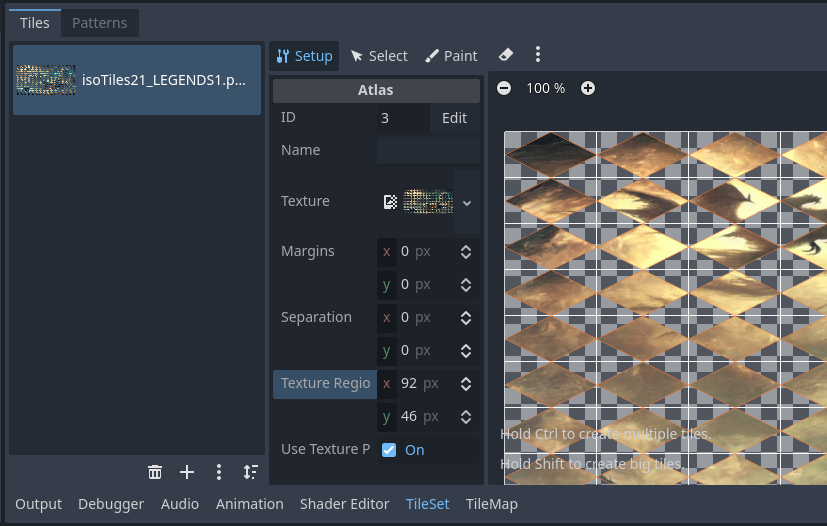
- isoTiles21 - 92x46px

Figure 6.2: Adjust the Texture Region for isoTiles21
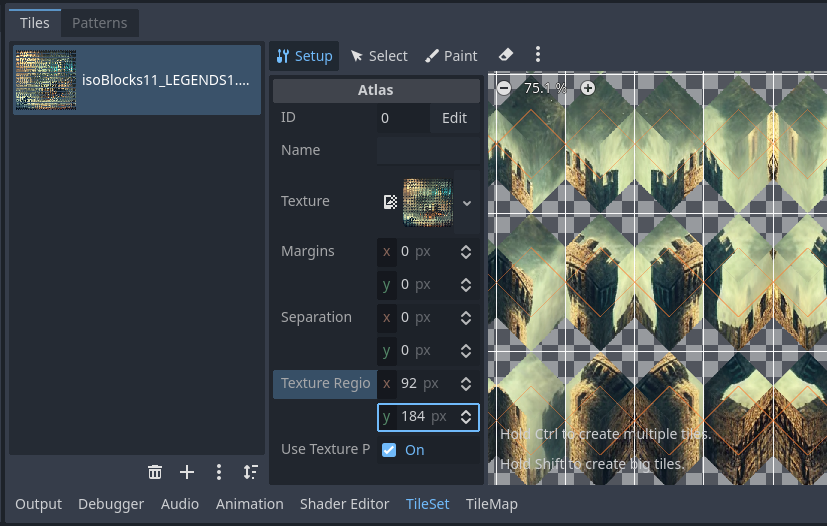
- isoBlocks11 - 92x184px

Figure 6.3: Adjust the Texture Region for isoBlocks11
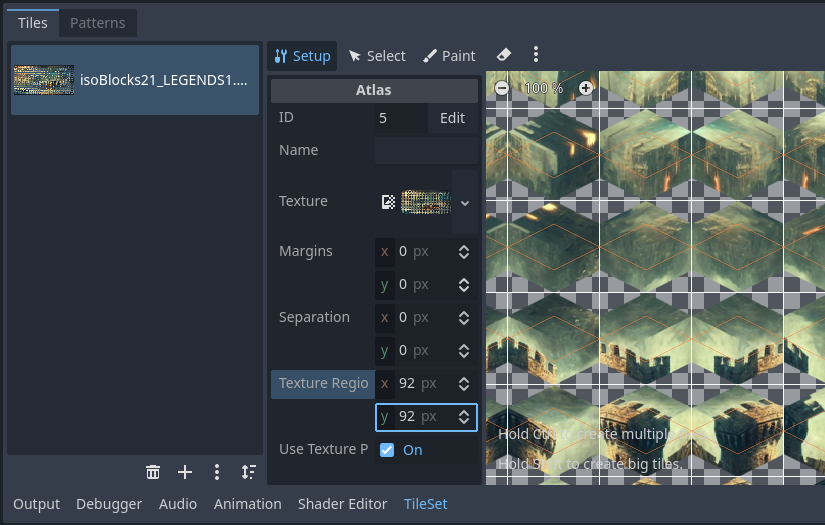
- isoBlocks21 - 92x92px

Figure 6.4: Adjust the Texture Region for isoBlocks21
Step 7: Adjust the Tile Rendering
For isoBlocks11 and isoBlocks21, adjust the Rendering settings to position the top of the block correctly. Switch to the Select menu in TileSet view. Shift + Mouse left-click-drag to select all blocks in the tileset:

Figure 7.0: Select all tiles/blocks
Set the Texture Origin Y under Rendering value to align properly:
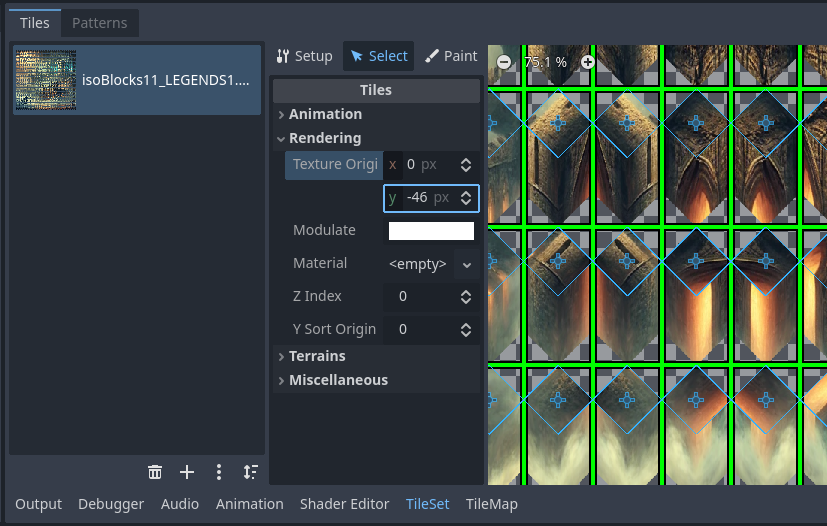
isoBlocks11 : -46px

Figure 7.1: Set Texture Origin Y to -46px for isoBlocks11
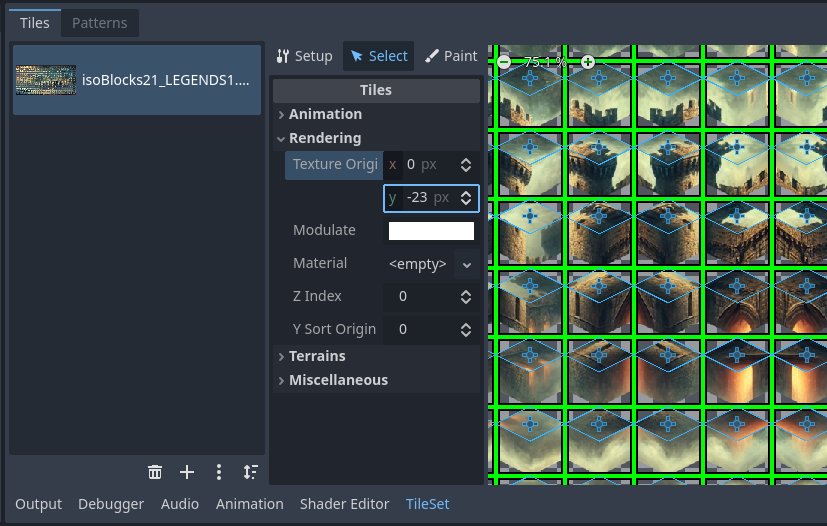
isoBlocks21 : -23px

Figure 7.2: Set Texture Origin Y to -23px for isoBlocks21
After setting up the Atlas, ensure all the tiles are within the TileSet. Follow Tip 2 to remove those outside.
Step 8: Duplicate TileMapLayers
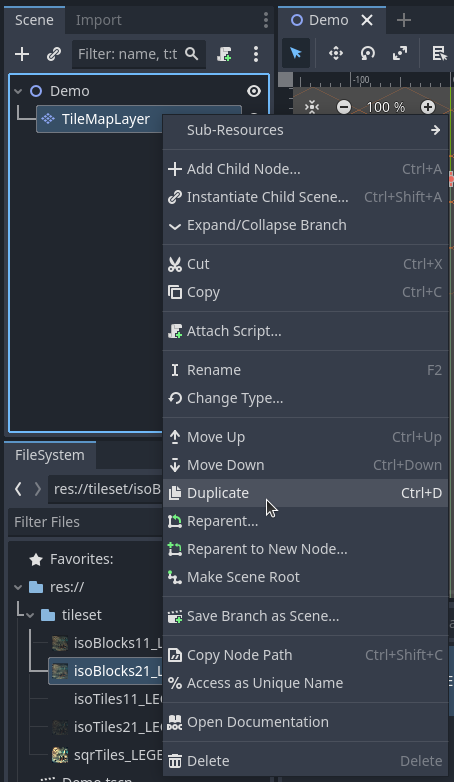
Right-click the TileMapLayer and select Duplicate to create additional layers.
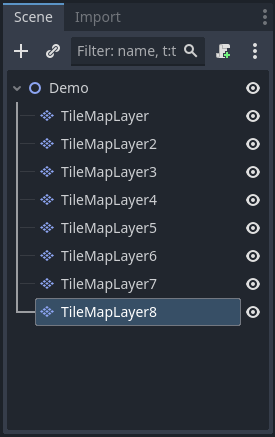
Alternatively, select the TileMapLayer and press CTRL+D seven times to give us the eight demo layers:

Figure 8.0: Duplicate the TileMapLayer

Figure 8.1: Duplicated TileMapLayers
Step 9: Set TileMapLayer Z Indexes
To ensure that the layers stack and render properly, adjust the Z Index for each TileMapLayer. In Rendering properties, set the value based on the stacking order, 1 to 8 for the eight TileMapLayers.

Figure 9.0: Set Z Index
Step 10: Build the First Stack
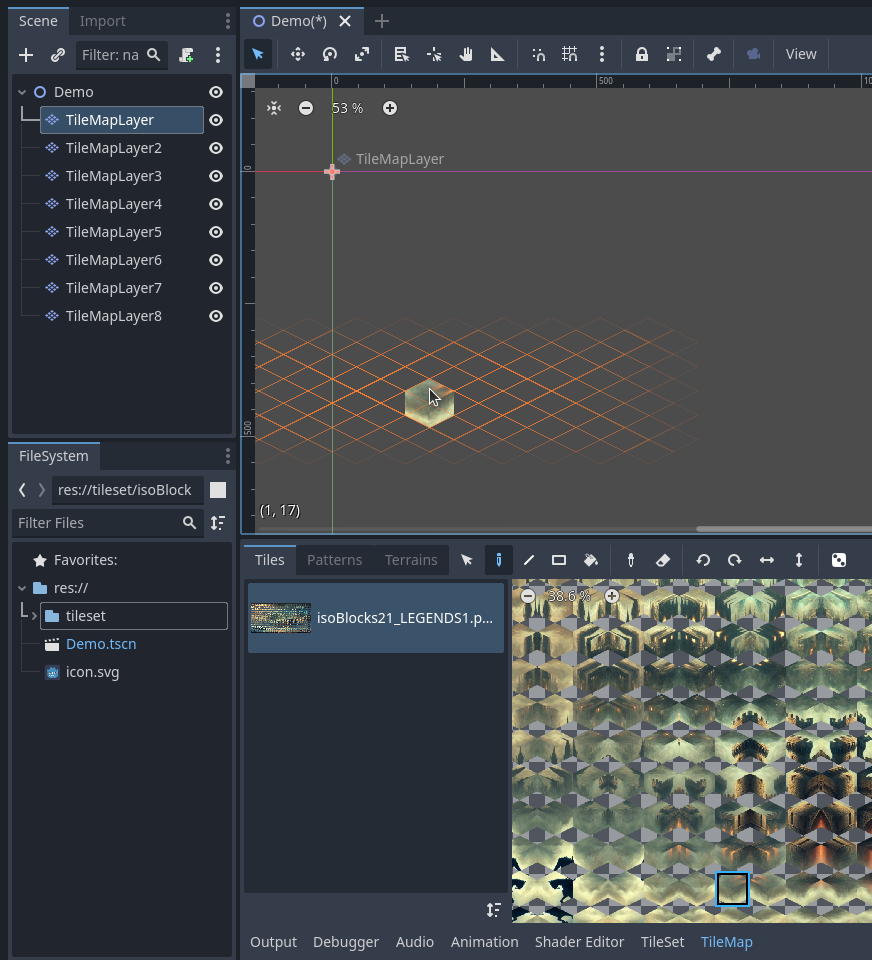
Select the first TileMapLayer and switch to TileMap view. Select and place the bottom block in the stack (column) you want to build:

Figure 10.0: Place the first block
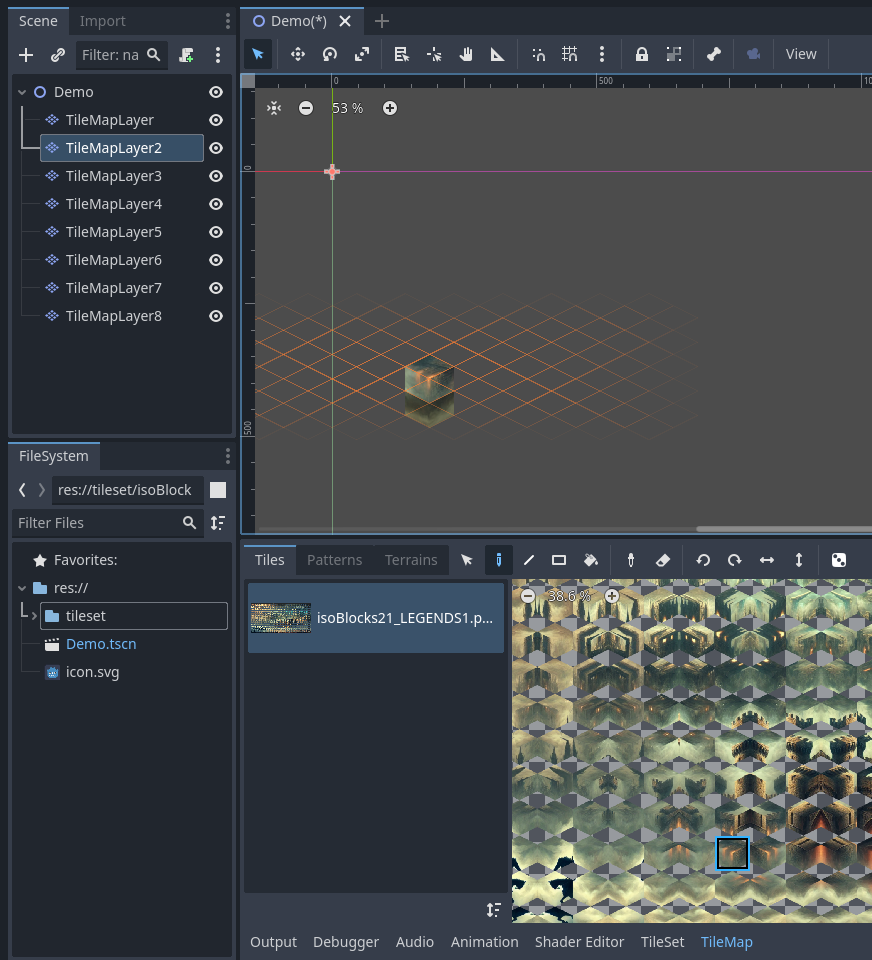
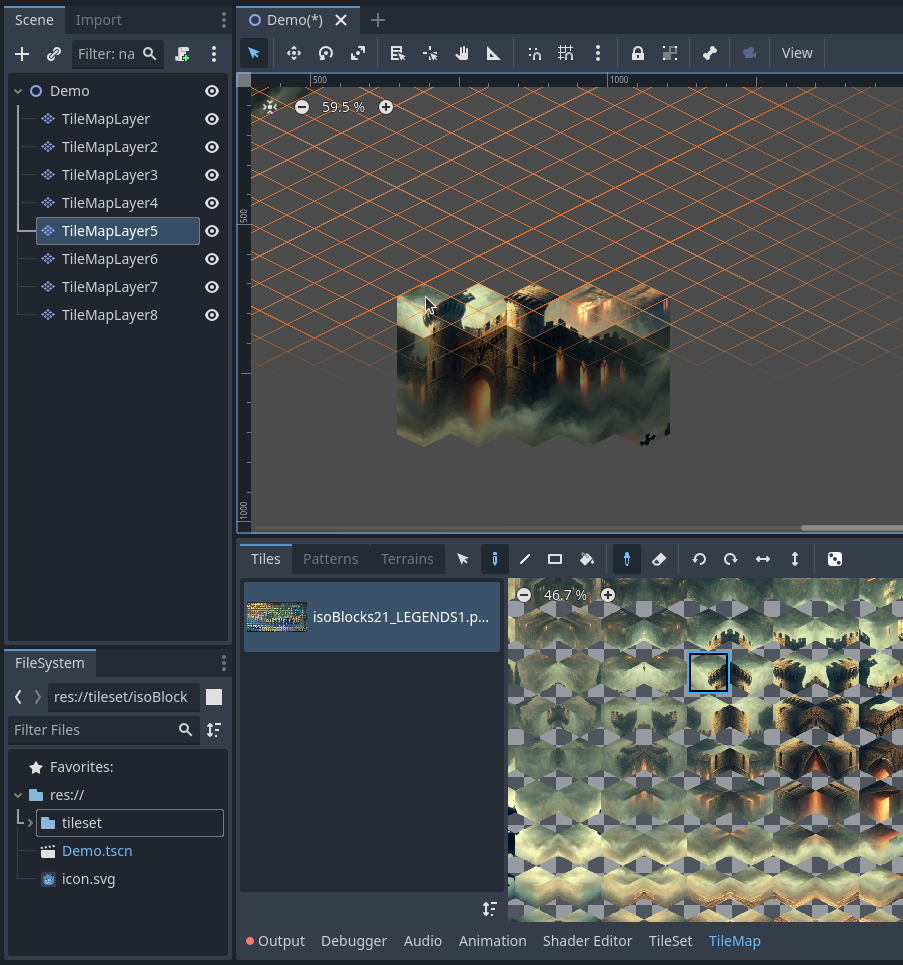
Continue by selecting TileMapLayer2 and the next block from the TileMap:

Figure 10.1: Continue placing blocks
Complete the first 8 block stack:

Figure 10.2: First full block stack
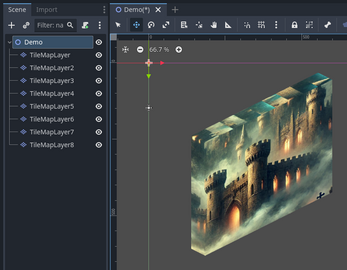
Step 11: Combining Stacks (North-East View)
We can create multiple perspectives by combining different orders of column stacks in the TileSet. The first perspective is North-East which uses odd columns.
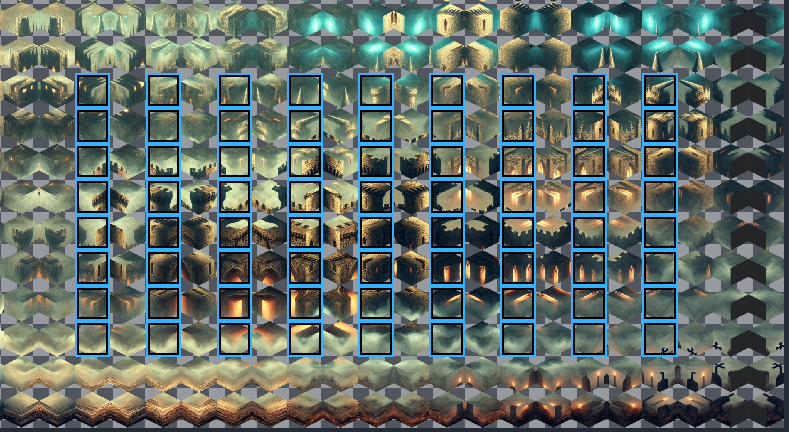
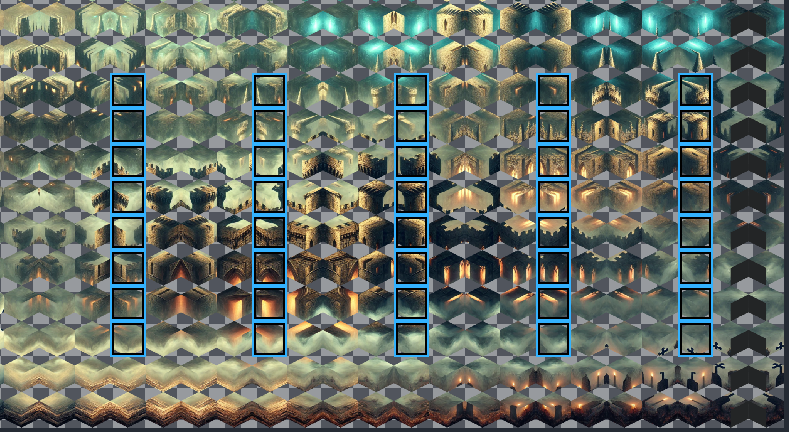
In this demo we use columns in a sub-section of the TileSet with positions:
1 (already created), 3, 5, 7, 9, 11, 13, 15, 17:

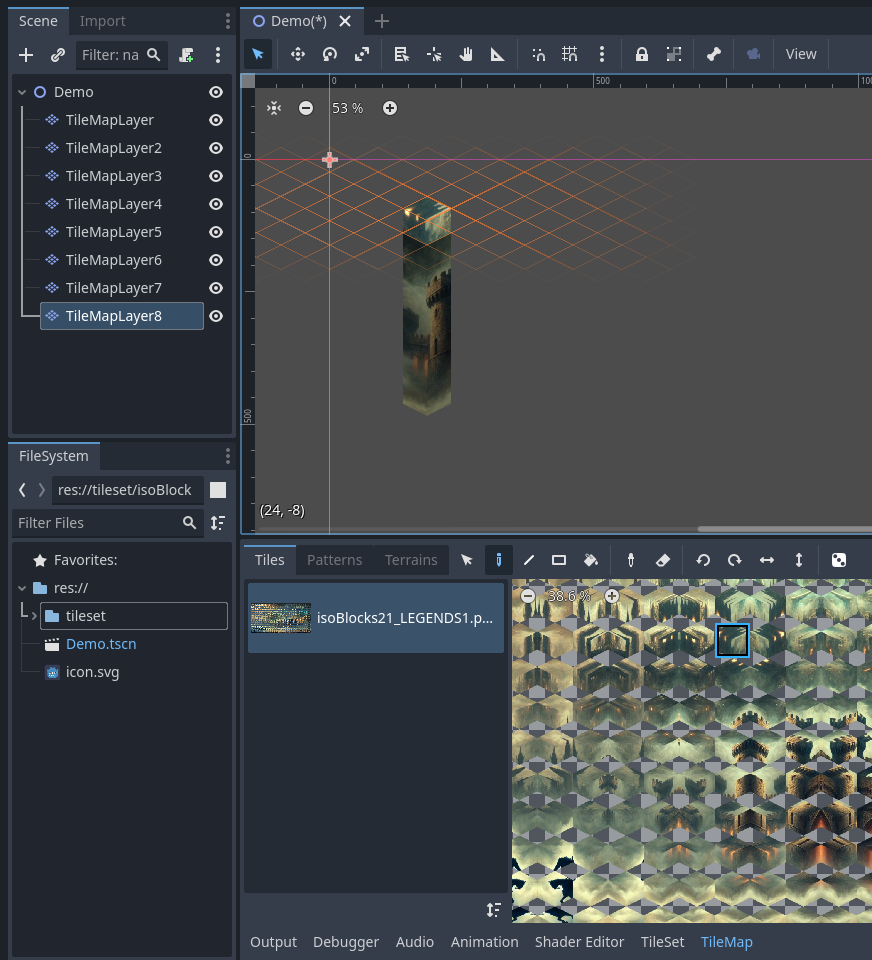
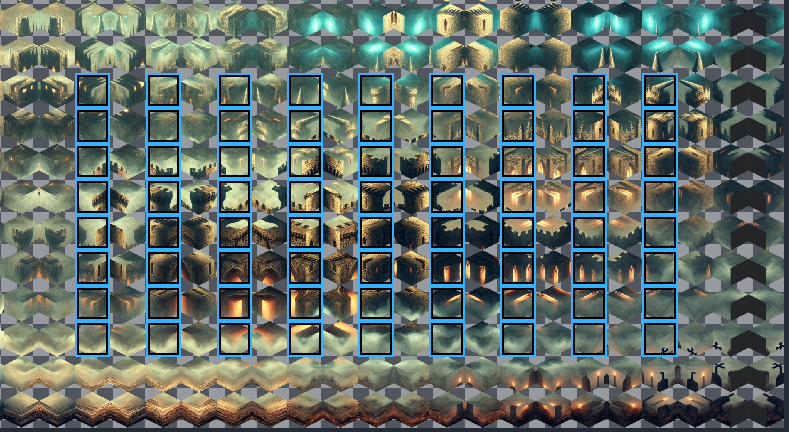
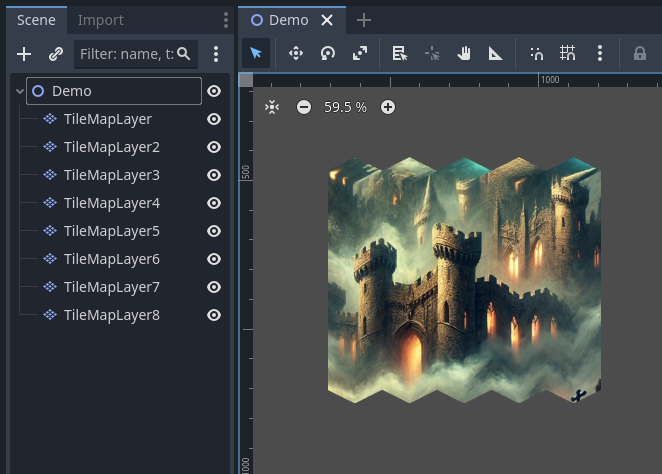
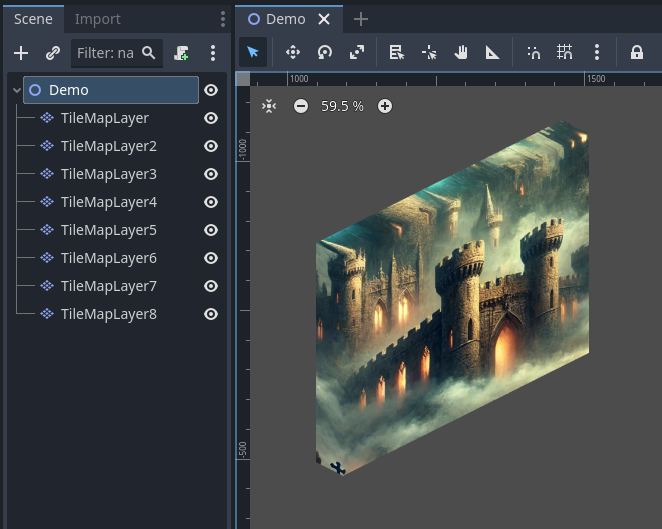
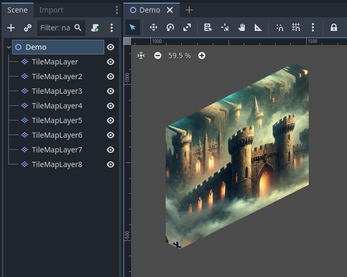
Figure 11.0: North-East view stacks
Place the first full row of the structure using blocks from the bottom of each column stack in the TileSet:

Figure 11.1: North-East view
Complete the eight TileMapLayers in the image section, 8 blocks high x 9 blocks wide:

Figure 11.2: North-East view
Step 12: Alternate Perspectives
Using the original and mirror stacks, we can build the following orientations/perspectives:
Odd Columns:
- North-East (NE) : (1, 3, 5, 7, 9 etc) (see steps 10-11)
- East (E) : (1, 5, 9 etc)
- South-East (SE): (1, 3, 5, 7, 9 etc)
Even Columns (mirrors):
- South-West (SW) : (2, 4, 6, 8, 10 etc)
- West (W) : (2, 6, 10 etc)
- North-West (NW) : (2, 4, 6, 8, 10 etc)
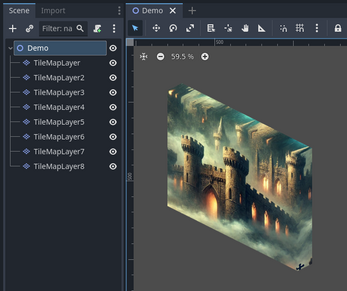
12.1: East View
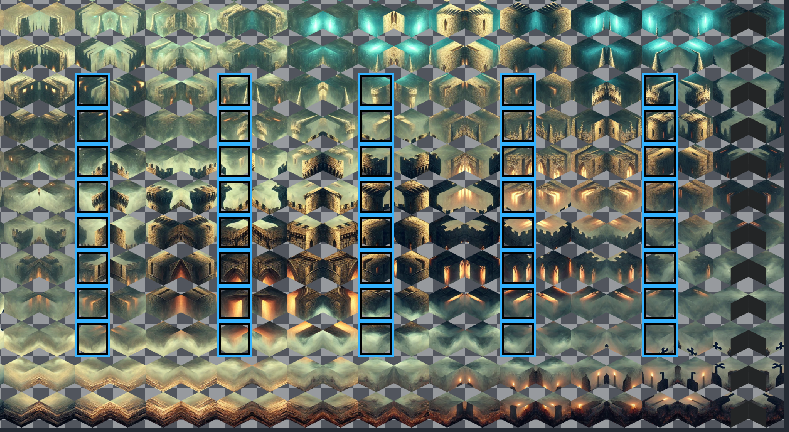
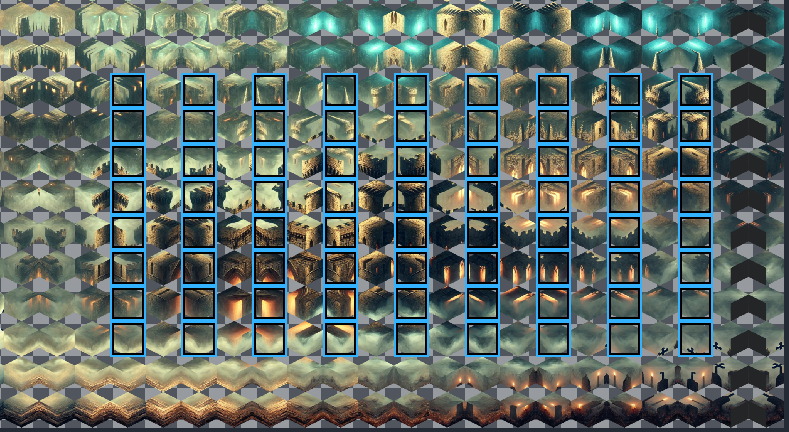
East view uses every other odd column (1, 5, 9, 13, 17):

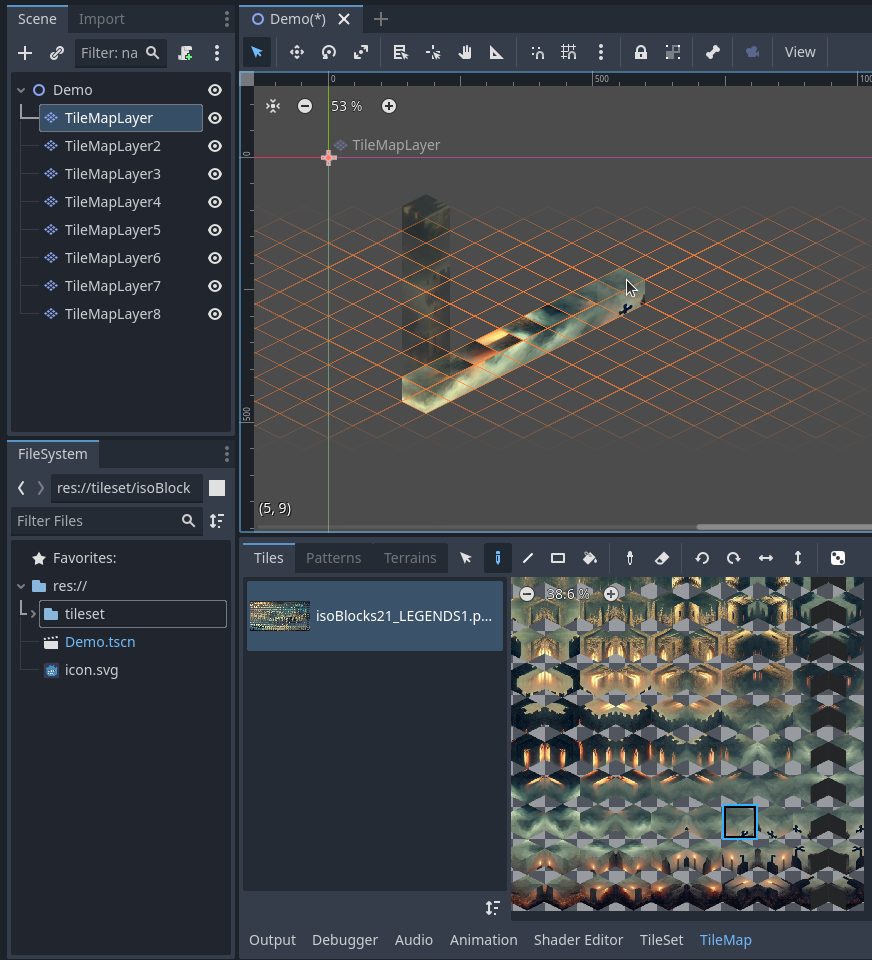
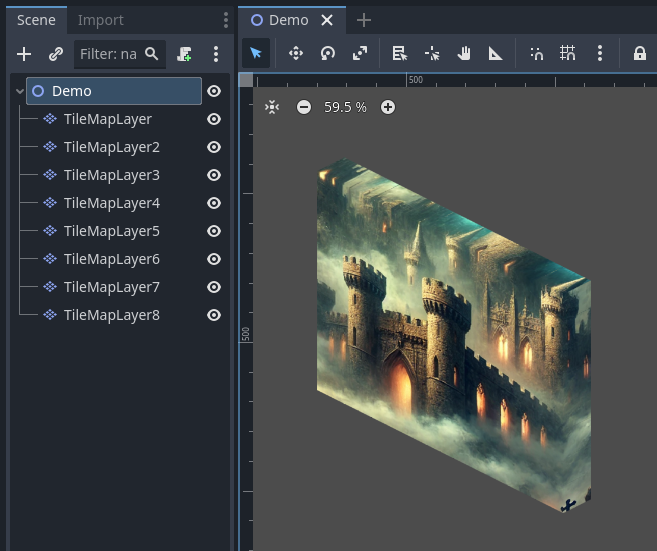
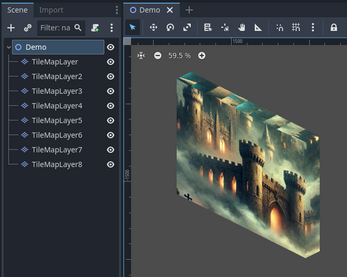
Figure 12.1.0: East view stacks
These come together in horizontal stacks from West to East:

Figure 12.1.1: East view
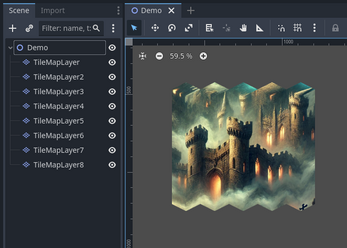
12.2: South-East View
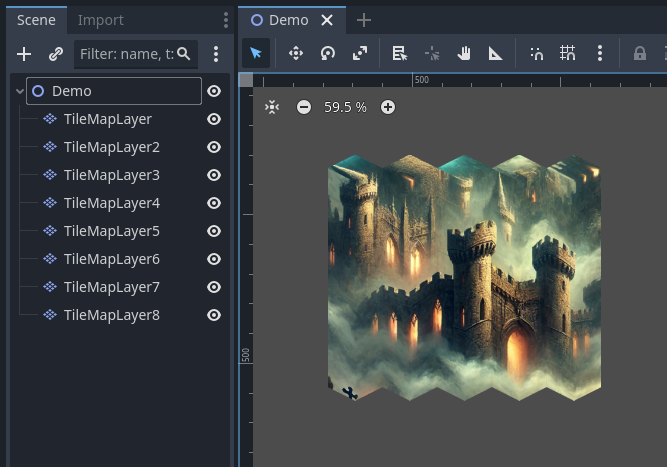
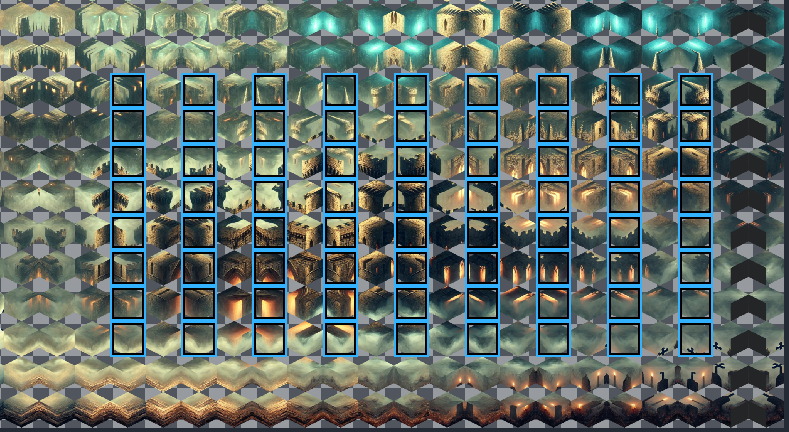
South-East view uses every odd column (1, 3, 5, 7, 9, 11, 13, 15, 17):

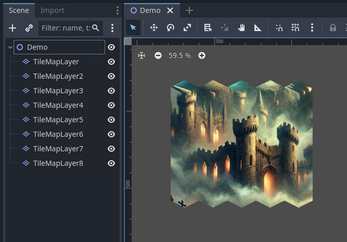
Figure 12.2.0: South-East view stacks

Figure 12.2.1: South-East view
12.3: South-West View
South-West view uses every even column (2, 4, 6, 8, 10, 12, 14, 16, 18):

Figure 12.3.0: South-West View Stacks
South-West view:

Figure 12.4.1: South-West View
12.4: West View
West view uses every other even column (2, 6, 10, 14, 18):
 Figure 12.4.0: West View Stacks
Figure 12.4.0: West View Stacks

Figure 12.4.1: West View
12.5: North-West View
North-West view uses every even column (2, 4, 6, 8, 10, 12, 14, 16, 18):

Figure 12.5.0: North-West View Stacks

Figure 12.5.1: North-West View
Tip 1: Finding Placed Blocks in TileMap
If you can't locate the next row/column block to use, select one of the already placed tiles with the Picker tool to find your bearings in the TileMap:

Figure 13.0: Finding placed blocks
Tip 2: Remove Atlas Tiles Outside the Texture
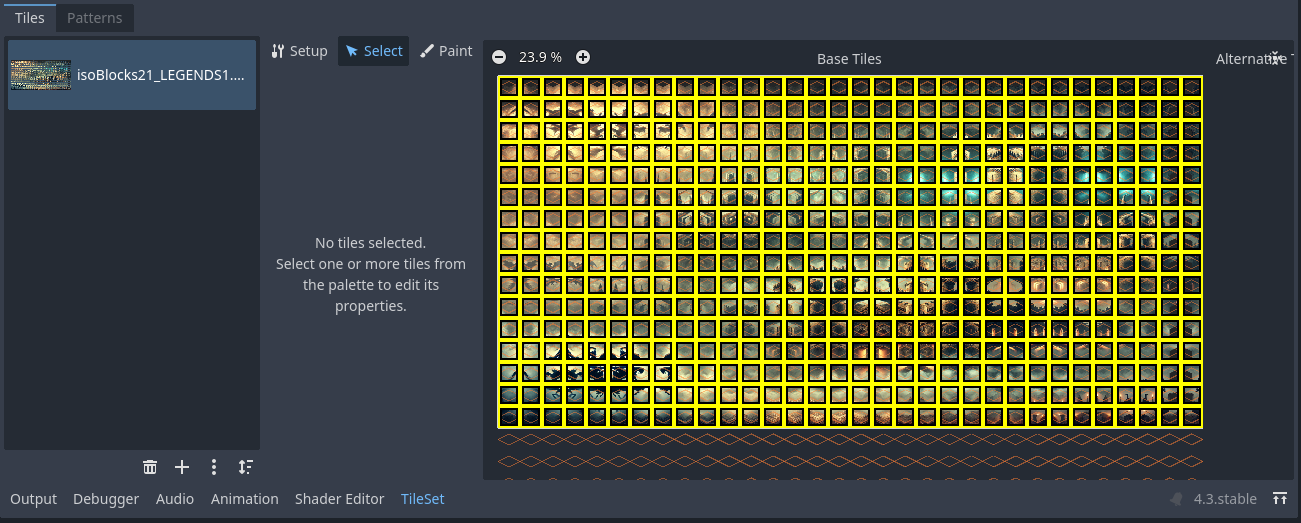
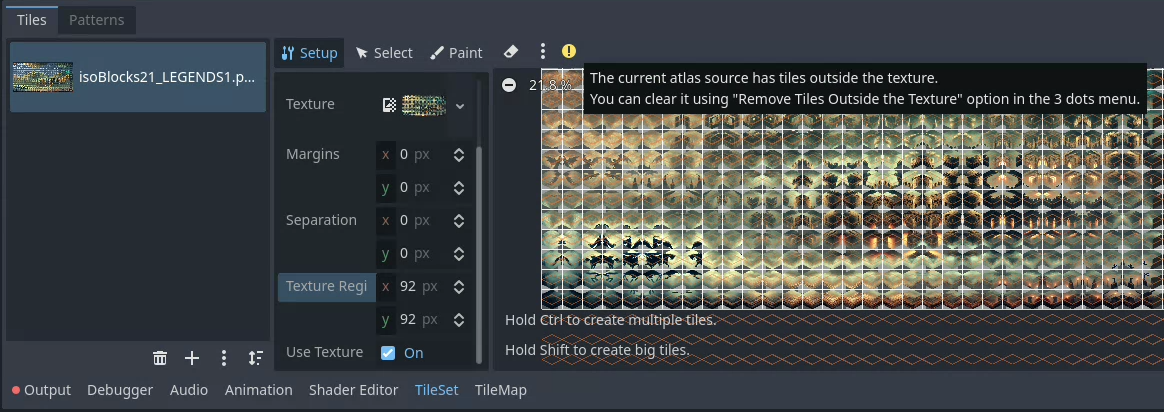
If you see the yellow warning icon under TileSet view stating "The current atlas source has tiles outside the texture":

Figure 14.0: Atlas tiles warning message
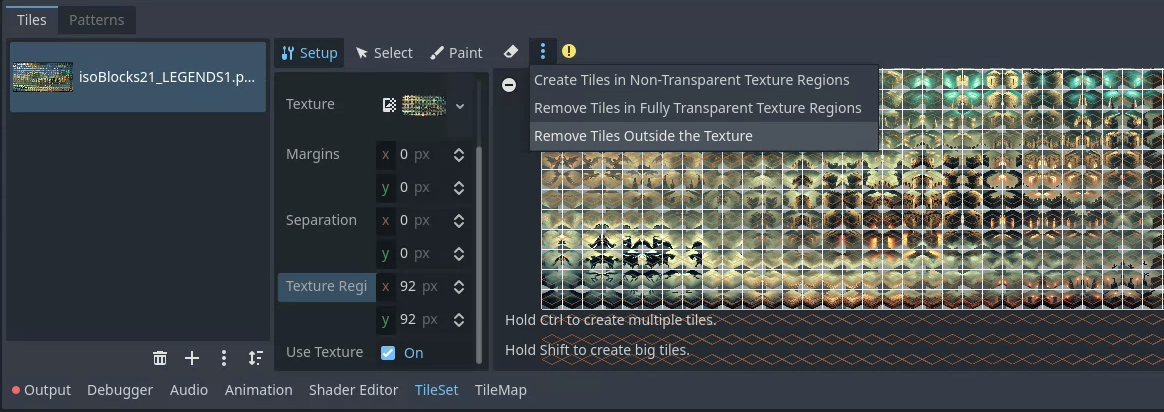
Select the 3 dots dropdown and choose "Remove Tiles Outside the Texture":

Figure 14.1: Remove Tiles Outside the Texture
Corrected TileSet:

Figure 14.2: Corrected TileSet
Written with help from GPT4o.











Leave a comment
Log in with itch.io to leave a comment.